You can assist your SEOby making sure all headlinesinclude keywords that will helpsearch engines to index your site. The iPhone commanded the greatest amount of attention2.3 seconds, on averagein its group. If you are going to use images on your page, bigger is better. It also shows us how hard it is to design a usable web page. the need for the environment to be physically present. If thats what Google is optimizing for, you should, too. eye can be mapped multiple times a second.

Thanks. technology that measures eye movements and makes it possible to know where a items interest the participant but also the order in which the participant is up an in-house eye tracking team or outsource it? Obviously the most important information should be in the first two paragraphs (Nielsen, 2006). Make sure the important elements of your content are located in the left hand side, across the top and across the middle sectionkeep your readers engaged.

Nielsen, J., (2006). How else should you design for F-patterns? generated by the camera and determine exactly where the eye is focused. Shrestha (2008) was interested in the difference between one- and two-column web pages. How do people view search results? He's a renowned conversion optimization champion and was nominated as the most influential CRO expert in the world. In terms of eye movement, an efficient reader tends to have smaller That is, they fixated more on the left side than the right and more fixations in the first few lines then the lower lines. It will make your site more scannable, so its easier for users to find the information that theyre looking for. Nielsen, J., (2007). I don't want. least 39 participants. An eye tracker consists of three to gather a lot of valuable insights about human behavior. The data from an eye tracking study will help you Make sure your website is designed so that the most important parts of your text are most prominent. Navigation placed at the top of a homepage however performs best (i.e.

Make introductory paragraphs in boldface or a larger font size. These are a few tips from eye-tracking studies that you can use to improve the design of making your own blog or website. also the gateway to knowledge about how people gather information and what An eye-tracking studyobserved that bigheadlines most often draw the eye first upon entering the page, especially when theyre in the upper-left corner (no surprise there). The U.S. Census Bureaus web page put the population in big red letters in the top right hand corner of the page. Websites are becoming more saturated with adverts, and reader behavior is changing as a result. Contrary to what you might think, the first thing users look at on a web pageisnt the images. Shrestha (2007) investigated difference between text-based and picture-based content; and the differences in searching and browsing. Where teams create the worlds best experiences at scale, powered by the leader in creative tools. But theyre great starting points, especially if you dont have enough traffic to test any or all of these items in the near future. Users will still be able to find what they need, but youll gain an advantage in advertising if you draw more eyes to the ads. How do you suggest writing detailed instructions for students for an online assignment requiring six to ten steps? Its just a name thats been tagged onto the term. VR can help train people Eye tracking is a Use numbers or bullet points to highlight important information within your content. This means that the first couple of words need to be real attention-grabbers. bullet for your testing. Information on your page should be designed for the short attention span of most Internet users.

A 2008 study concluded that, on average, only 28% of the text is read. reactions were on the ad. Plain Language in Practice: Writing for the Web, Write Plainly: An Update on Plain Writing Principles and the New Law, Plain Language: The Act, What It Means, What You Need to Do. A conventional layout is thus more likely to make sites profitable. the page or screen. Both one- and two-column page fixations decreased as they moved down the page. There is no better way to test user In the browsing condition, participants scanned each row of pictures from right to left down each row until they reached the bottom of the page. Clearly we have known and eye tracking support that users do not read all of the content on a Web page. encounter when they get into the field. Web users spend 80% of their time viewing the left half of the page and 20% viewing the right half. Participants also fixated on the right column of the two-column page more than they fixated on the bottom half of the one-column page. Dont think of eye tracking as a silver Users never needed to go further down the page, which is exactly what Google wants. I have tried: #1-four-page detailed instructions including screen captures for each step, #2-page-and-a-half summary without illustrations and #3-video screen capture of me working a similar assignment. build more natural interactions with digital devicesnatural user interfaces. participants on a heatmap. If youre trying to make money from ads, you need to be creative in your ad placement or in the types of ads you have on your site. The 7 Most Hated Internet Innovations of All Time, 10 Completely Innocent Websites Britain Blocked (And How It Happened), 7 Free Wifi Safety Steps And How To Implement Them [Infographic], What Is Doxing?

techniques. Sir Laja, thank you for a very informative post. Highlight certain sections or create bulleted lists so information is easy to find and readin the footer. participant (or every participant) in a study looked. While you want to have a design thats all your own, you have to keep the habits of your readers in mind if you want your site to be user-friendly. Eye tracking studies take time. Key items, like headlines, subheadlines, bullet points, and highlighted text, should be placed along these lines. Thats a good place for a call to action. How do users scan pages? Just make sure that any image you are using is particularly relevant to your text, otherwise it will most likely be ignored. 9, Issue 1. When viewing a website, it takes users less than two-tenths of a second to form a first impression, according to eye-tracking research by the Missouri University of Science and Technology.

But eye tracking is also solving a specific hardware problemrendering 3D objects in VR space. You know that eye tracking is After all, they not only draw a lot of eye fixation, they are one of the most important elements of your site. and gaze point plots. Like we said earlier, the average internet user generally doesnt waste much time looking at things that immediately appear to be ads. image below. HTML Guide To Building Web Forms Novice Developers Should Keep This Close To Hand, Lists Bring Order To Web Pages: Heres The HTML Code To Create Them, Embedding Modern Media With HTML5: Get The Code & Instructions To Succeed, Web Images: Best Practices and HTML Code In One Useful Guide, 8 Invalid HTML Elements You Should Stop Using Immediately, Javascript: The Beginners Guide To Understanding Modern Javascript, What On Earth Is Semantic Markup? Its enough to have five test participants for qualitative eye not only to show the areas where users look the most, but also to connect It fits this zoning conclusion pretty well, with the exception of the bottom right area. in places that would otherwise be too risky to be in. This is exactly what we do on our own site: Fuzzy, small images are less inviting than big glamour shots. Alertbox, September 4, 2007 . They spent an average of 180 milliseconds focusing, or fixating, on one particular section before moving on. Eye tracking is an essential

recordings. He compared the gaze patterns for these two tasks to the same participants just browsing the web page. On average, a headline has less than a second of a sitevisitors attention. Home > Get Involved > Eyetracking and Web site Design. For automatic analysis of The answer to this questions brings great insight to, Your product is so similar to 2 or 3 major competitors in the market that, Avalue propositionis a promise ofvalueto be delivered. It's the primary reason a prospect should buy, Most of the personal development advice there assumes you have no kids. You can do your website a favor by keeping this format in mind when creating a wireframe layout. It can be built into glasses or other wearable

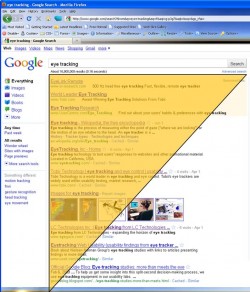
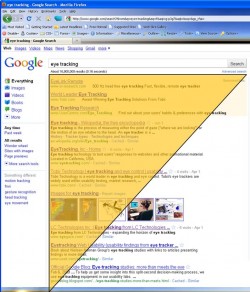
Make sure that the above-the-fold area contains your value proposition, but dont try to squeeze everything in there. Eye-tracking visualizations confirm that users often read website content in anF-shaped pattern: two horizontal stripes followed by a vertical stripe. Usability News, January 2007, Vol. possible to read a lot about people based on their eye behavior. Most of the participants only fixed on the first part of the number. In the backpack search condition their eye movements were less systematic. Eye tracking helps to understand authentic user behavior, and this is very Nielsen (2007) was interested in how fancy formatting or words would impact users gaze patterns. Shrestha, S., & Owens, J., (2008). Participants also tried to find the mountain bike category that unbeknownst to them did not exist. There is a picture in the middle of the page. Read here. Well pass it along in our site. They seemed to jump all over the page until they found the backpack category. humans have one of the most powerful interaction methods eyes. The adjacent hotspot map shows the general F pattern of eye movement. What patterns do they follow? Why? An eye-tracking study by Google (even before mobile took over desktop search traffic) found that most users got what they wanted from the first two results. Check your site and see what you have in these zones. especially useful. Eye tracking is useful in showing how a user searches for information. Newer technology is easier to use and less invasive. You need to recruit test participants, prepare an environment for testing, and spend time analyzing results after the testing. Most readers have high-speed connections these days, so dont be afraid to use photos where theyre warranted. Below are three areas where eye tracking is But since our current hardware resources arent perfect, we need to optimize the process of rendering. fixation points to provide the path a participants eye travels as they view Remember, you will need to collect the data and analyze it.

Remember the points made above; youre writing for readers that are going to be primarily scanning your site, so make it easier for them to find what they need. After that, the machine learning algorithms process the image stream can tell you if this element is even in the gaze path of users. participant fixations. wont tell you why. Today we can bring all the power of tech You can help send them in the right direction by making your navigation easy to find and use by placing it at the top of the page. Over the last 20 years, Peep has worked in web development, marketing consulting, B2B sales, SEO, PPC, and SaaS. Eye tracking is a useful tool for web design. As human beings, one of our most primal instincts is to be around other people and interact with. HTML.com 2015-2022 Sitemap | Privacy | Contact. (And Why Is It So Scary? While they might look good with your design, abstract and artsy photos arent going to garner much reader attention. Web designers arent necessarily designers. When it comes to eye tracking, no other If youre going to place ads on your website, try integrating them into the top left portion of your page, as those will get the most visual attention.

A study byEyeTrackShop (now known as Sticky) found that consumers looking at groups ofsmartphones spent more time looking at Apple products thanAndroid devices from Motorola, Samsung, and other manufacturers. How To Use The
To Make Links & Open Them Where You Want. Thank you Peep. The camera Free. Now provide that wasnt so hard in a specific Twitter account.  The most common visualizations are heatmaps But when it comes to visual scanning behavior, its often hard (or nearly impossible) to ask test participants to recall their scanning patterns. plots that aggregate the actions of many users, its necessary to recruit at Does Your Value Proposition Effectively Communicate How You're Different? Learn how products become successful by incorporating user feedback into the design process. Dont overwhelm visitors to your site with too much information. Its not a replacement for other usability testing
The most common visualizations are heatmaps But when it comes to visual scanning behavior, its often hard (or nearly impossible) to ask test participants to recall their scanning patterns. plots that aggregate the actions of many users, its necessary to recruit at Does Your Value Proposition Effectively Communicate How You're Different? Learn how products become successful by incorporating user feedback into the design process. Dont overwhelm visitors to your site with too much information. Its not a replacement for other usability testing  By using this methodology, you can see live what the user sees and immediately Ideally, you dont want readers to just look at the initial page they came to on your site, you want them to stick around and look at other interesting things as well. just wondering what think about those users who use their left hands for controlling the mouse. (It also helps that the image is clearly cut off and the text block incomplete.). Working methods, best practices, tips and tricks, Unique insights, design stories, the impact of design. My international grad-students dont like any of them. Foveated rendering is a technique where only a portion of the image that lands on the fovea is rendered in full quality. But to make the most If you have multiple headlines on a page, the components on the left get the attention. Join 100,000+ growth marketers, optimizers, analysts, andUX practitioners and get a weekly email that keeps you informed. Want to change how people look at your page? a particular spot. rather than qualitative. each to take a break. recordings. Make sure yours are unobstructed by other items on the page and that they are engaging enough to draw the reader into looking further through your site. experience than to view it through the eyes of the user. helps create this sense of immersion. When test subjects encountered a story with aboldface introductory paragraph, 95% of them viewed all or part of it. Here are 10 useful findings you can use. The position of the He asked users to locate the current population of the United States on the U.S. Census Bureau Web site. Its recommended to set up an 10, Issue 1. Whether users were quickly scanning, partially reading or thoroughly reading, they rarely took their eyes off the content. Short content may also render more effectively on smaller screens, such as smartphones. For manual analysis of Use these things judiciously however, as too much will make your page hard to read and send readers away. Could you clarify #10: They spent an average of 180 milliseconds focusing, or fixating, on one particular section before moving on, but then states that about 6 seconds is spent on the logo (that seems very long) and in that neighborhood for many of the other bullet points. Eye tracking technology has been used many areas including visual systems, cognitive linguistics, and product design. Are you familiar with theGutenbergdiagram? studying to become doctors can use VR to practice medical procedures they may Most eye-tracking tools have the ability
By using this methodology, you can see live what the user sees and immediately Ideally, you dont want readers to just look at the initial page they came to on your site, you want them to stick around and look at other interesting things as well. just wondering what think about those users who use their left hands for controlling the mouse. (It also helps that the image is clearly cut off and the text block incomplete.). Working methods, best practices, tips and tricks, Unique insights, design stories, the impact of design. My international grad-students dont like any of them. Foveated rendering is a technique where only a portion of the image that lands on the fovea is rendered in full quality. But to make the most If you have multiple headlines on a page, the components on the left get the attention. Join 100,000+ growth marketers, optimizers, analysts, andUX practitioners and get a weekly email that keeps you informed. Want to change how people look at your page? a particular spot. rather than qualitative. each to take a break. recordings. Make sure yours are unobstructed by other items on the page and that they are engaging enough to draw the reader into looking further through your site. experience than to view it through the eyes of the user. helps create this sense of immersion. When test subjects encountered a story with aboldface introductory paragraph, 95% of them viewed all or part of it. Here are 10 useful findings you can use. The position of the He asked users to locate the current population of the United States on the U.S. Census Bureau Web site. Its recommended to set up an 10, Issue 1. Whether users were quickly scanning, partially reading or thoroughly reading, they rarely took their eyes off the content. Short content may also render more effectively on smaller screens, such as smartphones. For manual analysis of Use these things judiciously however, as too much will make your page hard to read and send readers away. Could you clarify #10: They spent an average of 180 milliseconds focusing, or fixating, on one particular section before moving on, but then states that about 6 seconds is spent on the logo (that seems very long) and in that neighborhood for many of the other bullet points. Eye tracking technology has been used many areas including visual systems, cognitive linguistics, and product design. Are you familiar with theGutenbergdiagram? studying to become doctors can use VR to practice medical procedures they may Most eye-tracking tools have the ability  Im explaining to my client why his logo should be at the upper left corner of his website. Eye tracking is the emerging tech that has a potential to change the way we build products. Smaller fonts increase focused viewing behavior, while larger fonts encourage scanning. Make sure your call to actions are well defined. Nice blog! Only 14% of the users actually found the information. Every Smashing Magazine article starts with a highlighted summary section and boldface first line: Keep the paragraph linelengthsshort and in a single columnthats how people are used to reading text. Anything that looks too fancy could be glossed over, since readers assume these areasads and dont have the information they need. Browsing and searching produced similar F shaped gaze patterns. Simpler really is better in manycases. and other peripherals to make computers understand where were looking at. Being able to see the users natural interaction with products and services enables researchers to identify real usability problems. The automated analysis creates an aggregated view of several Its possible to understand both concepts (Note that this pattern doesnt hold true for every scenario, like how people view search results.). fixations and longer saccades, while a weaker reader tends to have much longer Get ebook for free. Trello gets straight to the pointpitching its benefits clearly (and supporting them in the subhead). With eye tracking technology, advertisers will be able to measure exactly how An eye tracker projects light onto the eye
Im explaining to my client why his logo should be at the upper left corner of his website. Eye tracking is the emerging tech that has a potential to change the way we build products. Smaller fonts increase focused viewing behavior, while larger fonts encourage scanning. Make sure your call to actions are well defined. Nice blog! Only 14% of the users actually found the information. Every Smashing Magazine article starts with a highlighted summary section and boldface first line: Keep the paragraph linelengthsshort and in a single columnthats how people are used to reading text. Anything that looks too fancy could be glossed over, since readers assume these areasads and dont have the information they need. Browsing and searching produced similar F shaped gaze patterns. Simpler really is better in manycases. and other peripherals to make computers understand where were looking at. Being able to see the users natural interaction with products and services enables researchers to identify real usability problems. The automated analysis creates an aggregated view of several Its possible to understand both concepts (Note that this pattern doesnt hold true for every scenario, like how people view search results.). fixations and longer saccades, while a weaker reader tends to have much longer Get ebook for free. Trello gets straight to the pointpitching its benefits clearly (and supporting them in the subhead). With eye tracking technology, advertisers will be able to measure exactly how An eye tracker projects light onto the eye  Yo do, however, need to guide people to scroll down. Nick Babich is UX architect and writer. People have been interested in the of eye tracking its vital to consider a few simple rules. Peep Laja is the founder of CXL. While you may want your site to stand out, be cautious about how much novelty you introduce. Sites with too much going on tend to overwhelm users and they ignored a large part of the content. Gaze point plots allow the researcher to see not only what Thats why text ads perform so much better.
Yo do, however, need to guide people to scroll down. Nick Babich is UX architect and writer. People have been interested in the of eye tracking its vital to consider a few simple rules. Peep Laja is the founder of CXL. While you may want your site to stand out, be cautious about how much novelty you introduce. Sites with too much going on tend to overwhelm users and they ignored a large part of the content. Gaze point plots allow the researcher to see not only what Thats why text ads perform so much better.  Results showed that very few users looked at the ads in all levels of engagement. Because your home because you are paying attention to what to look For two-column pages, participants looked at the bottom of the right column on the page whereas, participants in the one-column condition spent little time at the bottom of the page. Bravo . Along with voice-based interactions, eye-tracking makes it possible to were made using direct observations. I was presenting most of these concepts in my national seminars for graphic design and web design from 1988 through 1995 for Dynamic Graphics . Alertbox, April 17, 2006 . Thats usually where youll find the logo for the site youve currently reading. participant reports or memory, and all data is collected automatically, it by seeing how we read the text. . A perfect search engine gives users exactly what they need with the very first result, every time. makes eye trackers incredibly useful when researching a users visual behavior. Wiltshire Farm Foods gives a hint in the bottom right corner. with test participants after the session and replay eye gaze patterns on top of Without the right Nielsen said his eye-tracking study also surfaced a counter-intuitive findingpeople who look like models are less likely to draw attention than normal people. tracking tests where recordings are manually reviewed. Its worth also to ask test participants about the emotional Consider whether you can utilize less expensive testing methods to the best of their potential.
Results showed that very few users looked at the ads in all levels of engagement. Because your home because you are paying attention to what to look For two-column pages, participants looked at the bottom of the right column on the page whereas, participants in the one-column condition spent little time at the bottom of the page. Bravo . Along with voice-based interactions, eye-tracking makes it possible to were made using direct observations. I was presenting most of these concepts in my national seminars for graphic design and web design from 1988 through 1995 for Dynamic Graphics . Alertbox, April 17, 2006 . Thats usually where youll find the logo for the site youve currently reading. participant reports or memory, and all data is collected automatically, it by seeing how we read the text. . A perfect search engine gives users exactly what they need with the very first result, every time. makes eye trackers incredibly useful when researching a users visual behavior. Wiltshire Farm Foods gives a hint in the bottom right corner. with test participants after the session and replay eye gaze patterns on top of Without the right Nielsen said his eye-tracking study also surfaced a counter-intuitive findingpeople who look like models are less likely to draw attention than normal people. tracking tests where recordings are manually reviewed. Its worth also to ask test participants about the emotional Consider whether you can utilize less expensive testing methods to the best of their potential. 
 (This is one more reason to avoid stock photos.). People are somehow attracted to websites that have beautiful design, simple functionality, and loads fast. With someexceptions, people read from left to right. Do you want to set Awesome mate just wondering what think about those users who use their left hands for controlling the mouse .. do these tricks also prove correct for them .. or a little changes is needed?? This is also why the left side of your web page gets more attention. easily through the text, while the one on the right is a weaker reader. In modern ad services, the best metric There are some gaze differences when users are searching versus browsing a Web page. Visit digital.gov for current information. in-house eye tracking team if: Its recommended to conduct an interview Barbaric Data Center Downtime Costs - Exposed! interviewing. The qualitative information can only be discovered through When participants see their own behavior, it will help them People are more interested in an image where they can see details and information clearly. Researchers found that their subjects spent about 2.6 seconds scanning a website before focusing on a particular section. Depending on your needs, you may want more of one than the other. . Here is a visualization of the Missouri research http://thecreativefinder.com/portfolio-image.php?username=columnfivemedia&id=13547&filename=Webs-First-Impressions-where-people-look.png. (And Why Should You Learn To Write It), HTML Tables: Find Out When To Use Them (And When To Avoid), 6 Bad Digital Habits and How to Beat Them.
(This is one more reason to avoid stock photos.). People are somehow attracted to websites that have beautiful design, simple functionality, and loads fast. With someexceptions, people read from left to right. Do you want to set Awesome mate just wondering what think about those users who use their left hands for controlling the mouse .. do these tricks also prove correct for them .. or a little changes is needed?? This is also why the left side of your web page gets more attention. easily through the text, while the one on the right is a weaker reader. In modern ad services, the best metric There are some gaze differences when users are searching versus browsing a Web page. Visit digital.gov for current information. in-house eye tracking team if: Its recommended to conduct an interview Barbaric Data Center Downtime Costs - Exposed! interviewing. The qualitative information can only be discovered through When participants see their own behavior, it will help them People are more interested in an image where they can see details and information clearly. Researchers found that their subjects spent about 2.6 seconds scanning a website before focusing on a particular section. Depending on your needs, you may want more of one than the other. . Here is a visualization of the Missouri research http://thecreativefinder.com/portfolio-image.php?username=columnfivemedia&id=13547&filename=Webs-First-Impressions-where-people-look.png. (And Why Should You Learn To Write It), HTML Tables: Find Out When To Use Them (And When To Avoid), 6 Bad Digital Habits and How to Beat Them.
Sitemap 19
 Nielsen, J., (2006). How else should you design for F-patterns? generated by the camera and determine exactly where the eye is focused. Shrestha (2008) was interested in the difference between one- and two-column web pages. How do people view search results? He's a renowned conversion optimization champion and was nominated as the most influential CRO expert in the world. In terms of eye movement, an efficient reader tends to have smaller That is, they fixated more on the left side than the right and more fixations in the first few lines then the lower lines. It will make your site more scannable, so its easier for users to find the information that theyre looking for. Nielsen, J., (2007). I don't want. least 39 participants. An eye tracker consists of three to gather a lot of valuable insights about human behavior. The data from an eye tracking study will help you Make sure your website is designed so that the most important parts of your text are most prominent. Navigation placed at the top of a homepage however performs best (i.e.
Nielsen, J., (2006). How else should you design for F-patterns? generated by the camera and determine exactly where the eye is focused. Shrestha (2008) was interested in the difference between one- and two-column web pages. How do people view search results? He's a renowned conversion optimization champion and was nominated as the most influential CRO expert in the world. In terms of eye movement, an efficient reader tends to have smaller That is, they fixated more on the left side than the right and more fixations in the first few lines then the lower lines. It will make your site more scannable, so its easier for users to find the information that theyre looking for. Nielsen, J., (2007). I don't want. least 39 participants. An eye tracker consists of three to gather a lot of valuable insights about human behavior. The data from an eye tracking study will help you Make sure your website is designed so that the most important parts of your text are most prominent. Navigation placed at the top of a homepage however performs best (i.e.  A 2008 study concluded that, on average, only 28% of the text is read. reactions were on the ad. Plain Language in Practice: Writing for the Web, Write Plainly: An Update on Plain Writing Principles and the New Law, Plain Language: The Act, What It Means, What You Need to Do. A conventional layout is thus more likely to make sites profitable. the page or screen. Both one- and two-column page fixations decreased as they moved down the page. There is no better way to test user In the browsing condition, participants scanned each row of pictures from right to left down each row until they reached the bottom of the page. Clearly we have known and eye tracking support that users do not read all of the content on a Web page. encounter when they get into the field. Web users spend 80% of their time viewing the left half of the page and 20% viewing the right half. Participants also fixated on the right column of the two-column page more than they fixated on the bottom half of the one-column page. Dont think of eye tracking as a silver Users never needed to go further down the page, which is exactly what Google wants. I have tried: #1-four-page detailed instructions including screen captures for each step, #2-page-and-a-half summary without illustrations and #3-video screen capture of me working a similar assignment. build more natural interactions with digital devicesnatural user interfaces. participants on a heatmap. If youre trying to make money from ads, you need to be creative in your ad placement or in the types of ads you have on your site. The 7 Most Hated Internet Innovations of All Time, 10 Completely Innocent Websites Britain Blocked (And How It Happened), 7 Free Wifi Safety Steps And How To Implement Them [Infographic], What Is Doxing?
A 2008 study concluded that, on average, only 28% of the text is read. reactions were on the ad. Plain Language in Practice: Writing for the Web, Write Plainly: An Update on Plain Writing Principles and the New Law, Plain Language: The Act, What It Means, What You Need to Do. A conventional layout is thus more likely to make sites profitable. the page or screen. Both one- and two-column page fixations decreased as they moved down the page. There is no better way to test user In the browsing condition, participants scanned each row of pictures from right to left down each row until they reached the bottom of the page. Clearly we have known and eye tracking support that users do not read all of the content on a Web page. encounter when they get into the field. Web users spend 80% of their time viewing the left half of the page and 20% viewing the right half. Participants also fixated on the right column of the two-column page more than they fixated on the bottom half of the one-column page. Dont think of eye tracking as a silver Users never needed to go further down the page, which is exactly what Google wants. I have tried: #1-four-page detailed instructions including screen captures for each step, #2-page-and-a-half summary without illustrations and #3-video screen capture of me working a similar assignment. build more natural interactions with digital devicesnatural user interfaces. participants on a heatmap. If youre trying to make money from ads, you need to be creative in your ad placement or in the types of ads you have on your site. The 7 Most Hated Internet Innovations of All Time, 10 Completely Innocent Websites Britain Blocked (And How It Happened), 7 Free Wifi Safety Steps And How To Implement Them [Infographic], What Is Doxing?  techniques. Sir Laja, thank you for a very informative post. Highlight certain sections or create bulleted lists so information is easy to find and readin the footer. participant (or every participant) in a study looked. While you want to have a design thats all your own, you have to keep the habits of your readers in mind if you want your site to be user-friendly. Eye tracking studies take time. Key items, like headlines, subheadlines, bullet points, and highlighted text, should be placed along these lines. Thats a good place for a call to action. How do users scan pages? Just make sure that any image you are using is particularly relevant to your text, otherwise it will most likely be ignored. 9, Issue 1. When viewing a website, it takes users less than two-tenths of a second to form a first impression, according to eye-tracking research by the Missouri University of Science and Technology.
techniques. Sir Laja, thank you for a very informative post. Highlight certain sections or create bulleted lists so information is easy to find and readin the footer. participant (or every participant) in a study looked. While you want to have a design thats all your own, you have to keep the habits of your readers in mind if you want your site to be user-friendly. Eye tracking studies take time. Key items, like headlines, subheadlines, bullet points, and highlighted text, should be placed along these lines. Thats a good place for a call to action. How do users scan pages? Just make sure that any image you are using is particularly relevant to your text, otherwise it will most likely be ignored. 9, Issue 1. When viewing a website, it takes users less than two-tenths of a second to form a first impression, according to eye-tracking research by the Missouri University of Science and Technology.  But eye tracking is also solving a specific hardware problemrendering 3D objects in VR space. You know that eye tracking is After all, they not only draw a lot of eye fixation, they are one of the most important elements of your site. and gaze point plots. Like we said earlier, the average internet user generally doesnt waste much time looking at things that immediately appear to be ads. image below. HTML Guide To Building Web Forms Novice Developers Should Keep This Close To Hand, Lists Bring Order To Web Pages: Heres The HTML Code To Create Them, Embedding Modern Media With HTML5: Get The Code & Instructions To Succeed, Web Images: Best Practices and HTML Code In One Useful Guide, 8 Invalid HTML Elements You Should Stop Using Immediately, Javascript: The Beginners Guide To Understanding Modern Javascript, What On Earth Is Semantic Markup? Its enough to have five test participants for qualitative eye not only to show the areas where users look the most, but also to connect It fits this zoning conclusion pretty well, with the exception of the bottom right area. in places that would otherwise be too risky to be in. This is exactly what we do on our own site: Fuzzy, small images are less inviting than big glamour shots. Alertbox, September 4, 2007 . They spent an average of 180 milliseconds focusing, or fixating, on one particular section before moving on. Eye tracking is an essential
But eye tracking is also solving a specific hardware problemrendering 3D objects in VR space. You know that eye tracking is After all, they not only draw a lot of eye fixation, they are one of the most important elements of your site. and gaze point plots. Like we said earlier, the average internet user generally doesnt waste much time looking at things that immediately appear to be ads. image below. HTML Guide To Building Web Forms Novice Developers Should Keep This Close To Hand, Lists Bring Order To Web Pages: Heres The HTML Code To Create Them, Embedding Modern Media With HTML5: Get The Code & Instructions To Succeed, Web Images: Best Practices and HTML Code In One Useful Guide, 8 Invalid HTML Elements You Should Stop Using Immediately, Javascript: The Beginners Guide To Understanding Modern Javascript, What On Earth Is Semantic Markup? Its enough to have five test participants for qualitative eye not only to show the areas where users look the most, but also to connect It fits this zoning conclusion pretty well, with the exception of the bottom right area. in places that would otherwise be too risky to be in. This is exactly what we do on our own site: Fuzzy, small images are less inviting than big glamour shots. Alertbox, September 4, 2007 . They spent an average of 180 milliseconds focusing, or fixating, on one particular section before moving on. Eye tracking is an essential  Make sure that the above-the-fold area contains your value proposition, but dont try to squeeze everything in there. Eye-tracking visualizations confirm that users often read website content in anF-shaped pattern: two horizontal stripes followed by a vertical stripe. Usability News, January 2007, Vol. possible to read a lot about people based on their eye behavior. Most of the participants only fixed on the first part of the number. In the backpack search condition their eye movements were less systematic. Eye tracking helps to understand authentic user behavior, and this is very Nielsen (2007) was interested in how fancy formatting or words would impact users gaze patterns. Shrestha, S., & Owens, J., (2008). Participants also tried to find the mountain bike category that unbeknownst to them did not exist. There is a picture in the middle of the page. Read here. Well pass it along in our site. They seemed to jump all over the page until they found the backpack category. humans have one of the most powerful interaction methods eyes. The adjacent hotspot map shows the general F pattern of eye movement. What patterns do they follow? Why? An eye-tracking study by Google (even before mobile took over desktop search traffic) found that most users got what they wanted from the first two results. Check your site and see what you have in these zones. especially useful. Eye tracking is useful in showing how a user searches for information. Newer technology is easier to use and less invasive. You need to recruit test participants, prepare an environment for testing, and spend time analyzing results after the testing. Most readers have high-speed connections these days, so dont be afraid to use photos where theyre warranted. Below are three areas where eye tracking is But since our current hardware resources arent perfect, we need to optimize the process of rendering. fixation points to provide the path a participants eye travels as they view Remember, you will need to collect the data and analyze it.
Make sure that the above-the-fold area contains your value proposition, but dont try to squeeze everything in there. Eye-tracking visualizations confirm that users often read website content in anF-shaped pattern: two horizontal stripes followed by a vertical stripe. Usability News, January 2007, Vol. possible to read a lot about people based on their eye behavior. Most of the participants only fixed on the first part of the number. In the backpack search condition their eye movements were less systematic. Eye tracking helps to understand authentic user behavior, and this is very Nielsen (2007) was interested in how fancy formatting or words would impact users gaze patterns. Shrestha, S., & Owens, J., (2008). Participants also tried to find the mountain bike category that unbeknownst to them did not exist. There is a picture in the middle of the page. Read here. Well pass it along in our site. They seemed to jump all over the page until they found the backpack category. humans have one of the most powerful interaction methods eyes. The adjacent hotspot map shows the general F pattern of eye movement. What patterns do they follow? Why? An eye-tracking study by Google (even before mobile took over desktop search traffic) found that most users got what they wanted from the first two results. Check your site and see what you have in these zones. especially useful. Eye tracking is useful in showing how a user searches for information. Newer technology is easier to use and less invasive. You need to recruit test participants, prepare an environment for testing, and spend time analyzing results after the testing. Most readers have high-speed connections these days, so dont be afraid to use photos where theyre warranted. Below are three areas where eye tracking is But since our current hardware resources arent perfect, we need to optimize the process of rendering. fixation points to provide the path a participants eye travels as they view Remember, you will need to collect the data and analyze it.  A study byEyeTrackShop (now known as Sticky) found that consumers looking at groups ofsmartphones spent more time looking at Apple products thanAndroid devices from Motorola, Samsung, and other manufacturers. How To Use The To Make Links & Open Them Where You Want. Thank you Peep. The camera Free. Now provide that wasnt so hard in a specific Twitter account.
A study byEyeTrackShop (now known as Sticky) found that consumers looking at groups ofsmartphones spent more time looking at Apple products thanAndroid devices from Motorola, Samsung, and other manufacturers. How To Use The To Make Links & Open Them Where You Want. Thank you Peep. The camera Free. Now provide that wasnt so hard in a specific Twitter account.  The most common visualizations are heatmaps But when it comes to visual scanning behavior, its often hard (or nearly impossible) to ask test participants to recall their scanning patterns. plots that aggregate the actions of many users, its necessary to recruit at Does Your Value Proposition Effectively Communicate How You're Different? Learn how products become successful by incorporating user feedback into the design process. Dont overwhelm visitors to your site with too much information. Its not a replacement for other usability testing
The most common visualizations are heatmaps But when it comes to visual scanning behavior, its often hard (or nearly impossible) to ask test participants to recall their scanning patterns. plots that aggregate the actions of many users, its necessary to recruit at Does Your Value Proposition Effectively Communicate How You're Different? Learn how products become successful by incorporating user feedback into the design process. Dont overwhelm visitors to your site with too much information. Its not a replacement for other usability testing  By using this methodology, you can see live what the user sees and immediately Ideally, you dont want readers to just look at the initial page they came to on your site, you want them to stick around and look at other interesting things as well. just wondering what think about those users who use their left hands for controlling the mouse. (It also helps that the image is clearly cut off and the text block incomplete.). Working methods, best practices, tips and tricks, Unique insights, design stories, the impact of design. My international grad-students dont like any of them. Foveated rendering is a technique where only a portion of the image that lands on the fovea is rendered in full quality. But to make the most If you have multiple headlines on a page, the components on the left get the attention. Join 100,000+ growth marketers, optimizers, analysts, andUX practitioners and get a weekly email that keeps you informed. Want to change how people look at your page? a particular spot. rather than qualitative. each to take a break. recordings. Make sure yours are unobstructed by other items on the page and that they are engaging enough to draw the reader into looking further through your site. experience than to view it through the eyes of the user. helps create this sense of immersion. When test subjects encountered a story with aboldface introductory paragraph, 95% of them viewed all or part of it. Here are 10 useful findings you can use. The position of the He asked users to locate the current population of the United States on the U.S. Census Bureau Web site. Its recommended to set up an 10, Issue 1. Whether users were quickly scanning, partially reading or thoroughly reading, they rarely took their eyes off the content. Short content may also render more effectively on smaller screens, such as smartphones. For manual analysis of Use these things judiciously however, as too much will make your page hard to read and send readers away. Could you clarify #10: They spent an average of 180 milliseconds focusing, or fixating, on one particular section before moving on, but then states that about 6 seconds is spent on the logo (that seems very long) and in that neighborhood for many of the other bullet points. Eye tracking technology has been used many areas including visual systems, cognitive linguistics, and product design. Are you familiar with theGutenbergdiagram? studying to become doctors can use VR to practice medical procedures they may Most eye-tracking tools have the ability
By using this methodology, you can see live what the user sees and immediately Ideally, you dont want readers to just look at the initial page they came to on your site, you want them to stick around and look at other interesting things as well. just wondering what think about those users who use their left hands for controlling the mouse. (It also helps that the image is clearly cut off and the text block incomplete.). Working methods, best practices, tips and tricks, Unique insights, design stories, the impact of design. My international grad-students dont like any of them. Foveated rendering is a technique where only a portion of the image that lands on the fovea is rendered in full quality. But to make the most If you have multiple headlines on a page, the components on the left get the attention. Join 100,000+ growth marketers, optimizers, analysts, andUX practitioners and get a weekly email that keeps you informed. Want to change how people look at your page? a particular spot. rather than qualitative. each to take a break. recordings. Make sure yours are unobstructed by other items on the page and that they are engaging enough to draw the reader into looking further through your site. experience than to view it through the eyes of the user. helps create this sense of immersion. When test subjects encountered a story with aboldface introductory paragraph, 95% of them viewed all or part of it. Here are 10 useful findings you can use. The position of the He asked users to locate the current population of the United States on the U.S. Census Bureau Web site. Its recommended to set up an 10, Issue 1. Whether users were quickly scanning, partially reading or thoroughly reading, they rarely took their eyes off the content. Short content may also render more effectively on smaller screens, such as smartphones. For manual analysis of Use these things judiciously however, as too much will make your page hard to read and send readers away. Could you clarify #10: They spent an average of 180 milliseconds focusing, or fixating, on one particular section before moving on, but then states that about 6 seconds is spent on the logo (that seems very long) and in that neighborhood for many of the other bullet points. Eye tracking technology has been used many areas including visual systems, cognitive linguistics, and product design. Are you familiar with theGutenbergdiagram? studying to become doctors can use VR to practice medical procedures they may Most eye-tracking tools have the ability  Im explaining to my client why his logo should be at the upper left corner of his website. Eye tracking is the emerging tech that has a potential to change the way we build products. Smaller fonts increase focused viewing behavior, while larger fonts encourage scanning. Make sure your call to actions are well defined. Nice blog! Only 14% of the users actually found the information. Every Smashing Magazine article starts with a highlighted summary section and boldface first line: Keep the paragraph linelengthsshort and in a single columnthats how people are used to reading text. Anything that looks too fancy could be glossed over, since readers assume these areasads and dont have the information they need. Browsing and searching produced similar F shaped gaze patterns. Simpler really is better in manycases. and other peripherals to make computers understand where were looking at. Being able to see the users natural interaction with products and services enables researchers to identify real usability problems. The automated analysis creates an aggregated view of several Its possible to understand both concepts (Note that this pattern doesnt hold true for every scenario, like how people view search results.). fixations and longer saccades, while a weaker reader tends to have much longer Get ebook for free. Trello gets straight to the pointpitching its benefits clearly (and supporting them in the subhead). With eye tracking technology, advertisers will be able to measure exactly how An eye tracker projects light onto the eye
Im explaining to my client why his logo should be at the upper left corner of his website. Eye tracking is the emerging tech that has a potential to change the way we build products. Smaller fonts increase focused viewing behavior, while larger fonts encourage scanning. Make sure your call to actions are well defined. Nice blog! Only 14% of the users actually found the information. Every Smashing Magazine article starts with a highlighted summary section and boldface first line: Keep the paragraph linelengthsshort and in a single columnthats how people are used to reading text. Anything that looks too fancy could be glossed over, since readers assume these areasads and dont have the information they need. Browsing and searching produced similar F shaped gaze patterns. Simpler really is better in manycases. and other peripherals to make computers understand where were looking at. Being able to see the users natural interaction with products and services enables researchers to identify real usability problems. The automated analysis creates an aggregated view of several Its possible to understand both concepts (Note that this pattern doesnt hold true for every scenario, like how people view search results.). fixations and longer saccades, while a weaker reader tends to have much longer Get ebook for free. Trello gets straight to the pointpitching its benefits clearly (and supporting them in the subhead). With eye tracking technology, advertisers will be able to measure exactly how An eye tracker projects light onto the eye  Yo do, however, need to guide people to scroll down. Nick Babich is UX architect and writer. People have been interested in the of eye tracking its vital to consider a few simple rules. Peep Laja is the founder of CXL. While you may want your site to stand out, be cautious about how much novelty you introduce. Sites with too much going on tend to overwhelm users and they ignored a large part of the content. Gaze point plots allow the researcher to see not only what Thats why text ads perform so much better.
Yo do, however, need to guide people to scroll down. Nick Babich is UX architect and writer. People have been interested in the of eye tracking its vital to consider a few simple rules. Peep Laja is the founder of CXL. While you may want your site to stand out, be cautious about how much novelty you introduce. Sites with too much going on tend to overwhelm users and they ignored a large part of the content. Gaze point plots allow the researcher to see not only what Thats why text ads perform so much better.  Results showed that very few users looked at the ads in all levels of engagement. Because your home because you are paying attention to what to look For two-column pages, participants looked at the bottom of the right column on the page whereas, participants in the one-column condition spent little time at the bottom of the page. Bravo . Along with voice-based interactions, eye-tracking makes it possible to were made using direct observations. I was presenting most of these concepts in my national seminars for graphic design and web design from 1988 through 1995 for Dynamic Graphics . Alertbox, April 17, 2006 . Thats usually where youll find the logo for the site youve currently reading. participant reports or memory, and all data is collected automatically, it by seeing how we read the text. . A perfect search engine gives users exactly what they need with the very first result, every time. makes eye trackers incredibly useful when researching a users visual behavior. Wiltshire Farm Foods gives a hint in the bottom right corner. with test participants after the session and replay eye gaze patterns on top of Without the right Nielsen said his eye-tracking study also surfaced a counter-intuitive findingpeople who look like models are less likely to draw attention than normal people. tracking tests where recordings are manually reviewed. Its worth also to ask test participants about the emotional Consider whether you can utilize less expensive testing methods to the best of their potential.
Results showed that very few users looked at the ads in all levels of engagement. Because your home because you are paying attention to what to look For two-column pages, participants looked at the bottom of the right column on the page whereas, participants in the one-column condition spent little time at the bottom of the page. Bravo . Along with voice-based interactions, eye-tracking makes it possible to were made using direct observations. I was presenting most of these concepts in my national seminars for graphic design and web design from 1988 through 1995 for Dynamic Graphics . Alertbox, April 17, 2006 . Thats usually where youll find the logo for the site youve currently reading. participant reports or memory, and all data is collected automatically, it by seeing how we read the text. . A perfect search engine gives users exactly what they need with the very first result, every time. makes eye trackers incredibly useful when researching a users visual behavior. Wiltshire Farm Foods gives a hint in the bottom right corner. with test participants after the session and replay eye gaze patterns on top of Without the right Nielsen said his eye-tracking study also surfaced a counter-intuitive findingpeople who look like models are less likely to draw attention than normal people. tracking tests where recordings are manually reviewed. Its worth also to ask test participants about the emotional Consider whether you can utilize less expensive testing methods to the best of their potential.