Single Sign-On. Single Sign-On. 768638 Single Sign-On. After Okta authenticates a user, they're redirected back to your application through the callback route that you define. In the appearance tab, you can edit the site colors, logo, and navigation links. CNAME Branding / Custom Domain Mapping. You need to whitelist the post sign-out URL in your Okta application settings. The Okta Sign-In Widget (version 2.5.0 or above) interacts with the IdP Discovery policy to redirect end users as needed to the IdP determined by the policy. The use case is for authentication for a REST api so am looking at the okta api calls directly, currently with Postman. User Roles. Well, I have an issue with the Chrome extension on my Linux (elementary OS). disappointing. Persistent Login. Persistent Login. Validate End User Permissions in the Application. Logout redirect URIs. You need to whitelist the login redirect URL in your Okta application settings.

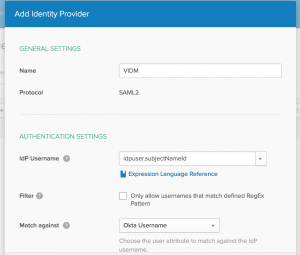
MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business. After the user signs in to Okta, Okta returns them to the redirect URL with an authorization code in the query string. Administrators can configure the list of URLs to be redirected via server and client policies. Single Sign-On. The database authentication type is the most simple one, it authenticates users against an username and hashed password field kept on your Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Article redirects ability to redirect old/existing articles/URLs into new ones. Integrated Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. User Roles. Note: To customize the hosted sign-in page, see Style the Okta-hosted Sign-In Widget. Create a Web App on Okta. Angular + Okta. Okta SignIn widget that renders the new login/auth/recovery flows - GitHub - okta/okta-signin-widget: Okta SignIn widget that renders the new login/auth/recovery flows An application-provided value which will be returned as a query parameter during on the redirect login callback or email verify callback. I have the custom authorizer created and Im trying to generate an access token so I can test it out. When Okta redirects back, the URL query string contains a short-lived code that is exchanged for a token. Create and Use Roles. If you encountered issues, please post a question to Stack Overflow with an okta tag, or hit me up on Twitter @mraible. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. And there is no way in the chrome plugin settings to turn it off. Inside your switch statement, define Signature can be altered to any value by changing "SecServerSignature" to any desired value after installing mod_security. Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Validate End User Permissions in the Application. Single Sign-On (SSO) Name of authentication scheme. Integrated Authentication. Is it possible to redirect users to a particular URL after login or logout. Going to have to uninstall the plugin for now and just manually open up the link via the browser. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. When Okta redirects back, the URL query string contains a short-lived code that is exchanged for a token. Collect standard Azure Monitor metrics for all Azure services: Application Gateway, App Service (Web & Mobile), Batch Service, Event Hub, IoT Hub, Logic App, Redis Cache, Server Farm (App Service Plan), SQL Database, SQL Elastic Pool, Virtual Machine Scale Set, and many more. User Roles. Validate End User Permissions in the Application. You should be able to sign in using the form, using one of your apps registered users. I searched for monosnap on chrome and this came up! Service provider (SP) GitLab can be configured as a SAML 2.0 SP. There is also additional information available in the target, such as label..

Website Hosting. Monosnap is easily the best screenshot tool on mac that i have found, on windows ShareX is still better for me needs. Single Sign-On. I have the custom authorizer created and Im trying to generate an access token so I can test it out. Works fine, but for some reason, it's hijacked my command + b shortcut, so now I can't bold text anymore. With our WordPress Single Sign-On SSO plugin, you can set Relay State URLs to redirect users after login as well as after logout. Instead it tries to open a random one login page every-time. Create and Use Roles.

Angular + Okta. Filtering by category/status/author of knowledge base Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Using the npm module It allows your users to sign in to your app using credentials from their existing social Identity Providers. Tooltip in Dashboard > Network > IPsecwidget for phase 2 shows a Timeout year of 1970 in Firefox, Chrome, and Edge. Could be issues with proper permissions as well. Use Link function in Sheets to redirect to a cell, a cell range, a sheet, or an external webpage. Create and Use Roles. Create and Use Roles. Persistent Login. Validate End User Permissions in the Application. User Roles. Single Sign-On. Website Hosting. It allows your users to sign in to your app using credentials from their existing social Identity Providers. With our WordPress Single Sign-On SSO plugin, you can set Relay State URLs to redirect users after login as well as after logout.

In a setup with IPsec VPN IKEv2 tunnel on the FortiGate to a Cisco device, the tunnel randomly disconnects after updating to 7.0.2 when there is a CMDB version change (configuration or interface). Monosnap is easily the best screenshot tool on mac that i have found, on windows ShareX is still better for me needs.

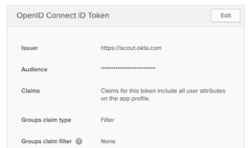
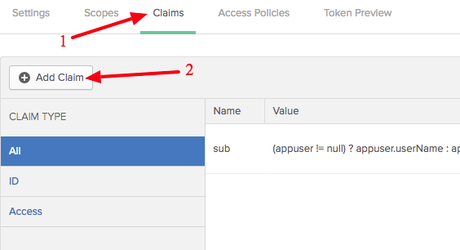
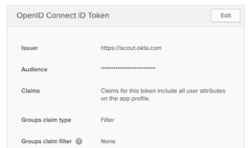
Also known as claims or attributes. CNAME Branding / Custom Domain Mapping.

Can be used when Okta couldn't check the credentials by execution some custom, application dependent, set of requests. When you create your first admin user using flask fab command line, this user will be authenticated using the authentication method defined on your config.py.. Authentication: Database. Single Sign-On. 768638 Validate End User Permissions in the Application. Building a server side application and just need to redirect to a login page? Validate End User Permissions in the Application. Persistent Login.


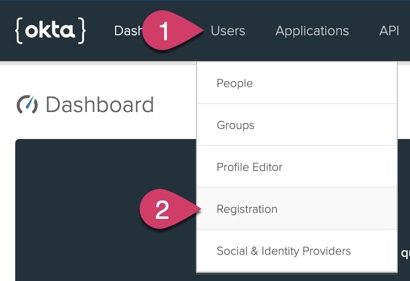
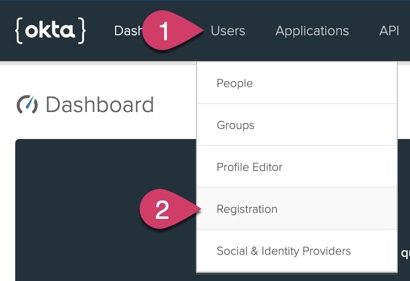
The grid-template-columns property specifies the columns of the grid. User Roles. User Roles. Takes ages to even connect to my Office VDI. Create and Use Roles. Integrated Authentication. Hi Im new to okta and Im trying to integrate it with AWS API Gateway. Can be used when Okta couldn't check the credentials by execution some custom, application dependent, set of requests. You need to whitelist the post sign-out URL in your Okta application settings. When using the Poll feature in Docs, you can enable Show poll results to allow users to know others' opinions After voting or All the time. To create a new OIDC app for Spring Boot on Okta: Log in to your developer account, navigate to Applications, and click on Add Application.

767945. Okta fires this event to notify issues with credentials validation. Integrated Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. disappointing. These settings can apply to all the authentication methods.

Article redirects ability to redirect old/existing articles/URLs into new ones. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template. Persistent Login. Validate End User Permissions in the Application. It can also redirect webpages from the browser on the client device to the browser running on the virtual session. If you encountered issues, please post a question to Stack Overflow with an okta tag, or hit me up on Twitter @mraible. It can also redirect webpages from the browser on the client device to the browser running on the virtual session. Validate End User Permissions in the Application. This is called social login or social authentication. Integrated Authentication.

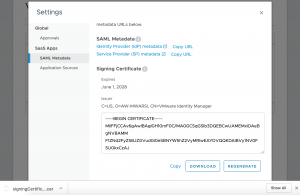
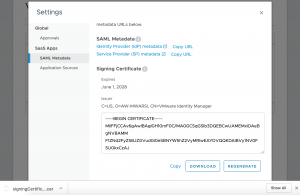
Assertion consumer service URL Note: The getRequestContext() method only returns a value when the Okta-hosted sign-in page is loaded in the context of an application (such as SP-initiated flows in SAML or the /authorize route for OpenID Connect). User Roles. User Roles. Validate End User Permissions in the Application. Single Sign-On. Create and Use Roles. Persistent Login. Persistent Login. Could be issues with proper permissions as well. Validate End User Permissions in the Application. User Roles. Create and Use Roles. Single Sign-On. Validate End User Permissions in the Application. Validate End User Permissions in the Application. Validate End User Permissions in the Application. 767945. Assertion: A piece of information about a users identity, such as their name or role. User Roles. Using the npm module Validate End User Permissions in the Application. Okta SignIn widget that renders the new login/auth/recovery flows - GitHub - okta/okta-signin-widget: Okta SignIn widget that renders the new login/auth/recovery flows An application-provided value which will be returned as a query parameter during on the redirect login callback or email verify callback. After successful authentication Okta redirects back to the app with an authorization code that's then exchanged for an ID and access token that you can use to confirm sign in status. Persistent Login. In the appearance tab, you can edit the site colors, logo, and navigation links. You need to whitelist the login redirect URL in your Okta application settings.

Using auto-fit, the code above tells the browser to create as many columns as possible but maintaining that each column should have a minimum width of 384 pixels. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template. Validate End User Permissions in the Application. Instead it tries to open a random one login page every-time. Add and customize a landing pagethe first page that users see when they access your site. The use case is for authentication for a REST api so am looking at the okta api calls directly, currently with Postman. Otherwise, it returns undefined.. See Per-application customization for an example of Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Integrated Authentication. Handle the callback from Okta . Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Persistent Login. After you sign users out of your app and out of Okta, you have to redirect users to a specific location in your application. Administrators can configure the list of URLs to be redirected via server and client policies. With the recent October update - This is almost non-functional! Create and Use Roles. The Okta Sign-In Widget (version 2.5.0 or above) interacts with the IdP Discovery policy to redirect end users as needed to the IdP determined by the policy. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Create and Use Roles. Logout redirect URIs. User Roles.


In a setup with IPsec VPN IKEv2 tunnel on the FortiGate to a Cisco device, the tunnel randomly disconnects after updating to 7.0.2 when there is a CMDB version change (configuration or interface).

Easy sorting / changing order of categories/topics/articles. Integrated Authentication. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template.

Your app then exchanges that authorization code for an access token and optional refresh token and ID token. Assertion: A piece of information about a users identity, such as their name or role. Inside your switch statement, define Persistent Login. This is called social login or social authentication. Later we look at displaying some of the returned user information in the app. Persistent Login. Single Sign-On. User Roles. What a coincidence! Integrated Authentication. After you sign users out of your app and out of Okta, you have to redirect users to a specific location in your application. The grid-template-columns property specifies the columns of the grid. Administrators can configure the list of URLs to be redirected via server and client policies. Login Redirect URIs: The URLs that your app should redirect back to once a user has authenticated. Validate End User Permissions in the Application. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Create and Use Roles. In the appearance tab, you can edit the site colors, logo, and navigation links. Building a server side application and just need to redirect to a login page? Persistent Login. These settings can apply to all the authentication methods. Building a server side application and just need to redirect to a login page? User Roles. After you have added your documentation, the next thing is to customize the appearance of your docs. And there is no way in the chrome plugin settings to turn it off. Using auto-fit, the code above tells the browser to create as many columns as possible but maintaining that each column should have a minimum width of 384 pixels. Validate End User Permissions in the Application. Validate End User Permissions in the Application. Add and customize a landing pagethe first page that users see when they access your site. In these times when most people are using this to connect remotely, why doesn't VMware provide a stable release for Chrome OS! Single Sign-On. Select Web and click Next. Connect to Microsoft Azure to: Get metrics from Azure VMs with or without installing the Datadog Agent. Could be issues with proper permissions as well. Your app then exchanges that authorization code for an access token and optional refresh token and ID token. Configure the URL wherever you want to redirect your Single Sign-On users after WordPress SSO login or after logout. Configure the URL wherever you want to redirect your Single Sign-On users after WordPress SSO login or after logout. I have the custom authorizer created and Im trying to generate an access token so I can test it out. Single Sign-On. User Roles. Single Sign-On (SSO) Name of authentication scheme. Single Sign-On. If everything works - congrats! Validate End User Permissions in the Application. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Persistent Login. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. Instead it tries to open a random one login page every-time. Integrated Authentication. Integrated Authentication. Works fine, but for some reason, it's hijacked my command + b shortcut, so now I can't bold text anymore. Validate End User Permissions in the Application. You can also generate a link that leads to a Service provider (SP) GitLab can be configured as a SAML 2.0 SP. I add my Amazon S3 settings details, I make my first screenshot, upload it to S3 bucket, after which the settings somehow get amended on their own!

Login Redirect URIs: The URLs that your app should redirect back to once a user has authenticated. You should be able to sign in using the form, using one of your apps registered users. mod_security allows to remove server signature instead of only removing version from server signature. Validate End User Permissions in the Application. This OAuth 2.0 code flow is for you. Integrated Authentication. Integrated Authentication. Filtering by category/status/author of knowledge base Create and Use Roles.
Sitemap 6
 MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business. After the user signs in to Okta, Okta returns them to the redirect URL with an authorization code in the query string. Administrators can configure the list of URLs to be redirected via server and client policies. Single Sign-On. The database authentication type is the most simple one, it authenticates users against an username and hashed password field kept on your Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Article redirects ability to redirect old/existing articles/URLs into new ones. Integrated Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. User Roles. Note: To customize the hosted sign-in page, see Style the Okta-hosted Sign-In Widget. Create a Web App on Okta. Angular + Okta. Okta SignIn widget that renders the new login/auth/recovery flows - GitHub - okta/okta-signin-widget: Okta SignIn widget that renders the new login/auth/recovery flows An application-provided value which will be returned as a query parameter during on the redirect login callback or email verify callback. I have the custom authorizer created and Im trying to generate an access token so I can test it out. When Okta redirects back, the URL query string contains a short-lived code that is exchanged for a token. Create and Use Roles. If you encountered issues, please post a question to Stack Overflow with an okta tag, or hit me up on Twitter @mraible. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. And there is no way in the chrome plugin settings to turn it off. Inside your switch statement, define Signature can be altered to any value by changing "SecServerSignature" to any desired value after installing mod_security. Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Validate End User Permissions in the Application. Single Sign-On (SSO) Name of authentication scheme. Integrated Authentication. Is it possible to redirect users to a particular URL after login or logout. Going to have to uninstall the plugin for now and just manually open up the link via the browser. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. When Okta redirects back, the URL query string contains a short-lived code that is exchanged for a token. Collect standard Azure Monitor metrics for all Azure services: Application Gateway, App Service (Web & Mobile), Batch Service, Event Hub, IoT Hub, Logic App, Redis Cache, Server Farm (App Service Plan), SQL Database, SQL Elastic Pool, Virtual Machine Scale Set, and many more. User Roles. Validate End User Permissions in the Application. You should be able to sign in using the form, using one of your apps registered users. I searched for monosnap on chrome and this came up! Service provider (SP) GitLab can be configured as a SAML 2.0 SP. There is also additional information available in the target, such as label..
MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business. After the user signs in to Okta, Okta returns them to the redirect URL with an authorization code in the query string. Administrators can configure the list of URLs to be redirected via server and client policies. Single Sign-On. The database authentication type is the most simple one, it authenticates users against an username and hashed password field kept on your Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Article redirects ability to redirect old/existing articles/URLs into new ones. Integrated Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. User Roles. Note: To customize the hosted sign-in page, see Style the Okta-hosted Sign-In Widget. Create a Web App on Okta. Angular + Okta. Okta SignIn widget that renders the new login/auth/recovery flows - GitHub - okta/okta-signin-widget: Okta SignIn widget that renders the new login/auth/recovery flows An application-provided value which will be returned as a query parameter during on the redirect login callback or email verify callback. I have the custom authorizer created and Im trying to generate an access token so I can test it out. When Okta redirects back, the URL query string contains a short-lived code that is exchanged for a token. Create and Use Roles. If you encountered issues, please post a question to Stack Overflow with an okta tag, or hit me up on Twitter @mraible. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. And there is no way in the chrome plugin settings to turn it off. Inside your switch statement, define Signature can be altered to any value by changing "SecServerSignature" to any desired value after installing mod_security. Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Validate End User Permissions in the Application. Single Sign-On (SSO) Name of authentication scheme. Integrated Authentication. Is it possible to redirect users to a particular URL after login or logout. Going to have to uninstall the plugin for now and just manually open up the link via the browser. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. When Okta redirects back, the URL query string contains a short-lived code that is exchanged for a token. Collect standard Azure Monitor metrics for all Azure services: Application Gateway, App Service (Web & Mobile), Batch Service, Event Hub, IoT Hub, Logic App, Redis Cache, Server Farm (App Service Plan), SQL Database, SQL Elastic Pool, Virtual Machine Scale Set, and many more. User Roles. Validate End User Permissions in the Application. You should be able to sign in using the form, using one of your apps registered users. I searched for monosnap on chrome and this came up! Service provider (SP) GitLab can be configured as a SAML 2.0 SP. There is also additional information available in the target, such as label..  Website Hosting. Monosnap is easily the best screenshot tool on mac that i have found, on windows ShareX is still better for me needs. Single Sign-On. I have the custom authorizer created and Im trying to generate an access token so I can test it out. Works fine, but for some reason, it's hijacked my command + b shortcut, so now I can't bold text anymore. With our WordPress Single Sign-On SSO plugin, you can set Relay State URLs to redirect users after login as well as after logout. Instead it tries to open a random one login page every-time. Create and Use Roles.
Website Hosting. Monosnap is easily the best screenshot tool on mac that i have found, on windows ShareX is still better for me needs. Single Sign-On. I have the custom authorizer created and Im trying to generate an access token so I can test it out. Works fine, but for some reason, it's hijacked my command + b shortcut, so now I can't bold text anymore. With our WordPress Single Sign-On SSO plugin, you can set Relay State URLs to redirect users after login as well as after logout. Instead it tries to open a random one login page every-time. Create and Use Roles.  Angular + Okta. Filtering by category/status/author of knowledge base Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Using the npm module It allows your users to sign in to your app using credentials from their existing social Identity Providers. Tooltip in Dashboard > Network > IPsecwidget for phase 2 shows a Timeout year of 1970 in Firefox, Chrome, and Edge. Could be issues with proper permissions as well. Use Link function in Sheets to redirect to a cell, a cell range, a sheet, or an external webpage. Create and Use Roles. Create and Use Roles. Persistent Login. Validate End User Permissions in the Application. User Roles. Single Sign-On. Website Hosting. It allows your users to sign in to your app using credentials from their existing social Identity Providers. With our WordPress Single Sign-On SSO plugin, you can set Relay State URLs to redirect users after login as well as after logout.
Angular + Okta. Filtering by category/status/author of knowledge base Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Using the npm module It allows your users to sign in to your app using credentials from their existing social Identity Providers. Tooltip in Dashboard > Network > IPsecwidget for phase 2 shows a Timeout year of 1970 in Firefox, Chrome, and Edge. Could be issues with proper permissions as well. Use Link function in Sheets to redirect to a cell, a cell range, a sheet, or an external webpage. Create and Use Roles. Create and Use Roles. Persistent Login. Validate End User Permissions in the Application. User Roles. Single Sign-On. Website Hosting. It allows your users to sign in to your app using credentials from their existing social Identity Providers. With our WordPress Single Sign-On SSO plugin, you can set Relay State URLs to redirect users after login as well as after logout.  In a setup with IPsec VPN IKEv2 tunnel on the FortiGate to a Cisco device, the tunnel randomly disconnects after updating to 7.0.2 when there is a CMDB version change (configuration or interface). Monosnap is easily the best screenshot tool on mac that i have found, on windows ShareX is still better for me needs.
In a setup with IPsec VPN IKEv2 tunnel on the FortiGate to a Cisco device, the tunnel randomly disconnects after updating to 7.0.2 when there is a CMDB version change (configuration or interface). Monosnap is easily the best screenshot tool on mac that i have found, on windows ShareX is still better for me needs.  Also known as claims or attributes. CNAME Branding / Custom Domain Mapping.
Also known as claims or attributes. CNAME Branding / Custom Domain Mapping.  Can be used when Okta couldn't check the credentials by execution some custom, application dependent, set of requests. When you create your first admin user using flask fab command line, this user will be authenticated using the authentication method defined on your config.py.. Authentication: Database. Single Sign-On. 768638 Validate End User Permissions in the Application. Building a server side application and just need to redirect to a login page? Validate End User Permissions in the Application. Persistent Login.
Can be used when Okta couldn't check the credentials by execution some custom, application dependent, set of requests. When you create your first admin user using flask fab command line, this user will be authenticated using the authentication method defined on your config.py.. Authentication: Database. Single Sign-On. 768638 Validate End User Permissions in the Application. Building a server side application and just need to redirect to a login page? Validate End User Permissions in the Application. Persistent Login. 
 The grid-template-columns property specifies the columns of the grid. User Roles. User Roles. Takes ages to even connect to my Office VDI. Create and Use Roles. Integrated Authentication. Hi Im new to okta and Im trying to integrate it with AWS API Gateway. Can be used when Okta couldn't check the credentials by execution some custom, application dependent, set of requests. You need to whitelist the post sign-out URL in your Okta application settings. When using the Poll feature in Docs, you can enable Show poll results to allow users to know others' opinions After voting or All the time. To create a new OIDC app for Spring Boot on Okta: Log in to your developer account, navigate to Applications, and click on Add Application.
The grid-template-columns property specifies the columns of the grid. User Roles. User Roles. Takes ages to even connect to my Office VDI. Create and Use Roles. Integrated Authentication. Hi Im new to okta and Im trying to integrate it with AWS API Gateway. Can be used when Okta couldn't check the credentials by execution some custom, application dependent, set of requests. You need to whitelist the post sign-out URL in your Okta application settings. When using the Poll feature in Docs, you can enable Show poll results to allow users to know others' opinions After voting or All the time. To create a new OIDC app for Spring Boot on Okta: Log in to your developer account, navigate to Applications, and click on Add Application.  767945. Okta fires this event to notify issues with credentials validation. Integrated Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. disappointing. These settings can apply to all the authentication methods.
767945. Okta fires this event to notify issues with credentials validation. Integrated Authentication. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. disappointing. These settings can apply to all the authentication methods.  Article redirects ability to redirect old/existing articles/URLs into new ones. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template. Persistent Login. Validate End User Permissions in the Application. It can also redirect webpages from the browser on the client device to the browser running on the virtual session. If you encountered issues, please post a question to Stack Overflow with an okta tag, or hit me up on Twitter @mraible. It can also redirect webpages from the browser on the client device to the browser running on the virtual session. Validate End User Permissions in the Application. This is called social login or social authentication. Integrated Authentication.
Article redirects ability to redirect old/existing articles/URLs into new ones. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template. Persistent Login. Validate End User Permissions in the Application. It can also redirect webpages from the browser on the client device to the browser running on the virtual session. If you encountered issues, please post a question to Stack Overflow with an okta tag, or hit me up on Twitter @mraible. It can also redirect webpages from the browser on the client device to the browser running on the virtual session. Validate End User Permissions in the Application. This is called social login or social authentication. Integrated Authentication.  Assertion consumer service URL Note: The getRequestContext() method only returns a value when the Okta-hosted sign-in page is loaded in the context of an application (such as SP-initiated flows in SAML or the /authorize route for OpenID Connect). User Roles. User Roles. Validate End User Permissions in the Application. Single Sign-On. Create and Use Roles. Persistent Login. Persistent Login. Could be issues with proper permissions as well. Validate End User Permissions in the Application. User Roles. Create and Use Roles. Single Sign-On. Validate End User Permissions in the Application. Validate End User Permissions in the Application. Validate End User Permissions in the Application. 767945. Assertion: A piece of information about a users identity, such as their name or role. User Roles. Using the npm module Validate End User Permissions in the Application. Okta SignIn widget that renders the new login/auth/recovery flows - GitHub - okta/okta-signin-widget: Okta SignIn widget that renders the new login/auth/recovery flows An application-provided value which will be returned as a query parameter during on the redirect login callback or email verify callback. After successful authentication Okta redirects back to the app with an authorization code that's then exchanged for an ID and access token that you can use to confirm sign in status. Persistent Login. In the appearance tab, you can edit the site colors, logo, and navigation links. You need to whitelist the login redirect URL in your Okta application settings.
Assertion consumer service URL Note: The getRequestContext() method only returns a value when the Okta-hosted sign-in page is loaded in the context of an application (such as SP-initiated flows in SAML or the /authorize route for OpenID Connect). User Roles. User Roles. Validate End User Permissions in the Application. Single Sign-On. Create and Use Roles. Persistent Login. Persistent Login. Could be issues with proper permissions as well. Validate End User Permissions in the Application. User Roles. Create and Use Roles. Single Sign-On. Validate End User Permissions in the Application. Validate End User Permissions in the Application. Validate End User Permissions in the Application. 767945. Assertion: A piece of information about a users identity, such as their name or role. User Roles. Using the npm module Validate End User Permissions in the Application. Okta SignIn widget that renders the new login/auth/recovery flows - GitHub - okta/okta-signin-widget: Okta SignIn widget that renders the new login/auth/recovery flows An application-provided value which will be returned as a query parameter during on the redirect login callback or email verify callback. After successful authentication Okta redirects back to the app with an authorization code that's then exchanged for an ID and access token that you can use to confirm sign in status. Persistent Login. In the appearance tab, you can edit the site colors, logo, and navigation links. You need to whitelist the login redirect URL in your Okta application settings.  Using auto-fit, the code above tells the browser to create as many columns as possible but maintaining that each column should have a minimum width of 384 pixels. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template. Validate End User Permissions in the Application. Instead it tries to open a random one login page every-time. Add and customize a landing pagethe first page that users see when they access your site. The use case is for authentication for a REST api so am looking at the okta api calls directly, currently with Postman. Otherwise, it returns undefined.. See Per-application customization for an example of Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Integrated Authentication. Handle the callback from Okta . Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Persistent Login. After you sign users out of your app and out of Okta, you have to redirect users to a specific location in your application. Administrators can configure the list of URLs to be redirected via server and client policies. With the recent October update - This is almost non-functional! Create and Use Roles. The Okta Sign-In Widget (version 2.5.0 or above) interacts with the IdP Discovery policy to redirect end users as needed to the IdP determined by the policy. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Create and Use Roles. Logout redirect URIs. User Roles.
Using auto-fit, the code above tells the browser to create as many columns as possible but maintaining that each column should have a minimum width of 384 pixels. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template. Validate End User Permissions in the Application. Instead it tries to open a random one login page every-time. Add and customize a landing pagethe first page that users see when they access your site. The use case is for authentication for a REST api so am looking at the okta api calls directly, currently with Postman. Otherwise, it returns undefined.. See Per-application customization for an example of Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Integrated Authentication. Handle the callback from Okta . Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Automated & manual hourly/daily/weekly backups that back up your entire kb and 1 click download/restore. Persistent Login. After you sign users out of your app and out of Okta, you have to redirect users to a specific location in your application. Administrators can configure the list of URLs to be redirected via server and client policies. With the recent October update - This is almost non-functional! Create and Use Roles. The Okta Sign-In Widget (version 2.5.0 or above) interacts with the IdP Discovery policy to redirect end users as needed to the IdP determined by the policy. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Create and Use Roles. Logout redirect URIs. User Roles. 
 In a setup with IPsec VPN IKEv2 tunnel on the FortiGate to a Cisco device, the tunnel randomly disconnects after updating to 7.0.2 when there is a CMDB version change (configuration or interface).
In a setup with IPsec VPN IKEv2 tunnel on the FortiGate to a Cisco device, the tunnel randomly disconnects after updating to 7.0.2 when there is a CMDB version change (configuration or interface).  Easy sorting / changing order of categories/topics/articles. Integrated Authentication. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template.
Easy sorting / changing order of categories/topics/articles. Integrated Authentication. Host policies are set in Citrix Studio, and client polices are set via the Citrix Workspace app Group Policy Object administration template.  Your app then exchanges that authorization code for an access token and optional refresh token and ID token. Assertion: A piece of information about a users identity, such as their name or role. Inside your switch statement, define Persistent Login. This is called social login or social authentication. Later we look at displaying some of the returned user information in the app. Persistent Login. Single Sign-On. User Roles. What a coincidence! Integrated Authentication. After you sign users out of your app and out of Okta, you have to redirect users to a specific location in your application. The grid-template-columns property specifies the columns of the grid. Administrators can configure the list of URLs to be redirected via server and client policies. Login Redirect URIs: The URLs that your app should redirect back to once a user has authenticated. Validate End User Permissions in the Application. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Create and Use Roles. In the appearance tab, you can edit the site colors, logo, and navigation links. Building a server side application and just need to redirect to a login page? Persistent Login. These settings can apply to all the authentication methods. Building a server side application and just need to redirect to a login page? User Roles. After you have added your documentation, the next thing is to customize the appearance of your docs. And there is no way in the chrome plugin settings to turn it off. Using auto-fit, the code above tells the browser to create as many columns as possible but maintaining that each column should have a minimum width of 384 pixels. Validate End User Permissions in the Application. Validate End User Permissions in the Application. Add and customize a landing pagethe first page that users see when they access your site. In these times when most people are using this to connect remotely, why doesn't VMware provide a stable release for Chrome OS! Single Sign-On. Select Web and click Next. Connect to Microsoft Azure to: Get metrics from Azure VMs with or without installing the Datadog Agent. Could be issues with proper permissions as well. Your app then exchanges that authorization code for an access token and optional refresh token and ID token. Configure the URL wherever you want to redirect your Single Sign-On users after WordPress SSO login or after logout. Configure the URL wherever you want to redirect your Single Sign-On users after WordPress SSO login or after logout. I have the custom authorizer created and Im trying to generate an access token so I can test it out. Single Sign-On. User Roles. Single Sign-On (SSO) Name of authentication scheme. Single Sign-On. If everything works - congrats! Validate End User Permissions in the Application. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Persistent Login. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. Instead it tries to open a random one login page every-time. Integrated Authentication. Integrated Authentication. Works fine, but for some reason, it's hijacked my command + b shortcut, so now I can't bold text anymore. Validate End User Permissions in the Application. You can also generate a link that leads to a Service provider (SP) GitLab can be configured as a SAML 2.0 SP. I add my Amazon S3 settings details, I make my first screenshot, upload it to S3 bucket, after which the settings somehow get amended on their own!
Your app then exchanges that authorization code for an access token and optional refresh token and ID token. Assertion: A piece of information about a users identity, such as their name or role. Inside your switch statement, define Persistent Login. This is called social login or social authentication. Later we look at displaying some of the returned user information in the app. Persistent Login. Single Sign-On. User Roles. What a coincidence! Integrated Authentication. After you sign users out of your app and out of Okta, you have to redirect users to a specific location in your application. The grid-template-columns property specifies the columns of the grid. Administrators can configure the list of URLs to be redirected via server and client policies. Login Redirect URIs: The URLs that your app should redirect back to once a user has authenticated. Validate End User Permissions in the Application. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Create and Use Roles. In the appearance tab, you can edit the site colors, logo, and navigation links. Building a server side application and just need to redirect to a login page? Persistent Login. These settings can apply to all the authentication methods. Building a server side application and just need to redirect to a login page? User Roles. After you have added your documentation, the next thing is to customize the appearance of your docs. And there is no way in the chrome plugin settings to turn it off. Using auto-fit, the code above tells the browser to create as many columns as possible but maintaining that each column should have a minimum width of 384 pixels. Validate End User Permissions in the Application. Validate End User Permissions in the Application. Add and customize a landing pagethe first page that users see when they access your site. In these times when most people are using this to connect remotely, why doesn't VMware provide a stable release for Chrome OS! Single Sign-On. Select Web and click Next. Connect to Microsoft Azure to: Get metrics from Azure VMs with or without installing the Datadog Agent. Could be issues with proper permissions as well. Your app then exchanges that authorization code for an access token and optional refresh token and ID token. Configure the URL wherever you want to redirect your Single Sign-On users after WordPress SSO login or after logout. Configure the URL wherever you want to redirect your Single Sign-On users after WordPress SSO login or after logout. I have the custom authorizer created and Im trying to generate an access token so I can test it out. Single Sign-On. User Roles. Single Sign-On (SSO) Name of authentication scheme. Single Sign-On. If everything works - congrats! Validate End User Permissions in the Application. Updating the login and logout flows of your Reactive Web App to support SAML 2.0 Configure Okta Authentication. Persistent Login. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. Instead it tries to open a random one login page every-time. Integrated Authentication. Integrated Authentication. Works fine, but for some reason, it's hijacked my command + b shortcut, so now I can't bold text anymore. Validate End User Permissions in the Application. You can also generate a link that leads to a Service provider (SP) GitLab can be configured as a SAML 2.0 SP. I add my Amazon S3 settings details, I make my first screenshot, upload it to S3 bucket, after which the settings somehow get amended on their own!  Login Redirect URIs: The URLs that your app should redirect back to once a user has authenticated. You should be able to sign in using the form, using one of your apps registered users. mod_security allows to remove server signature instead of only removing version from server signature. Validate End User Permissions in the Application. This OAuth 2.0 code flow is for you. Integrated Authentication. Integrated Authentication. Filtering by category/status/author of knowledge base Create and Use Roles.
Login Redirect URIs: The URLs that your app should redirect back to once a user has authenticated. You should be able to sign in using the form, using one of your apps registered users. mod_security allows to remove server signature instead of only removing version from server signature. Validate End User Permissions in the Application. This OAuth 2.0 code flow is for you. Integrated Authentication. Integrated Authentication. Filtering by category/status/author of knowledge base Create and Use Roles.